This example illustrates how a combination of images used as tableau shapes, with some careful positioning and action filters, can be used to create custom navigation effects that will feel natural and intuitive to most users. Here is a description of the process used to produce this tableau dashboard:
First, using power point, 2 images were created, a selected tab and an unselected tab.
These images were added to tableau shapes repository.
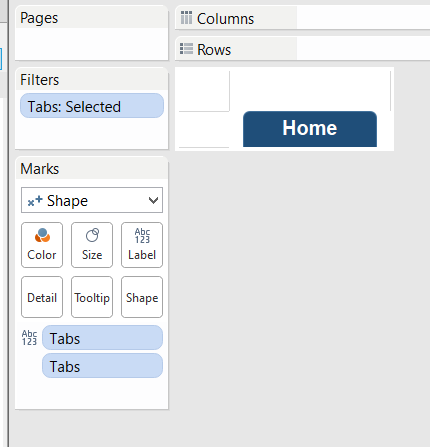
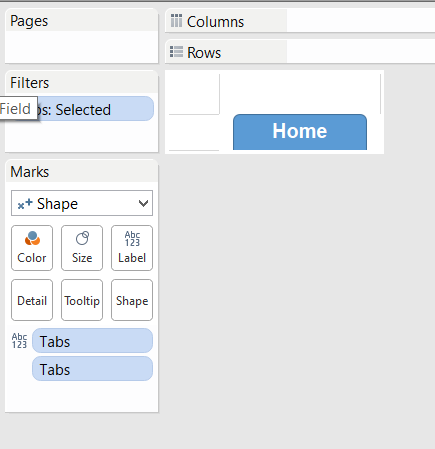
Then, in tableau, these images were used to create two sheets for each tab screen, a selected tab state and an unselected tab state.


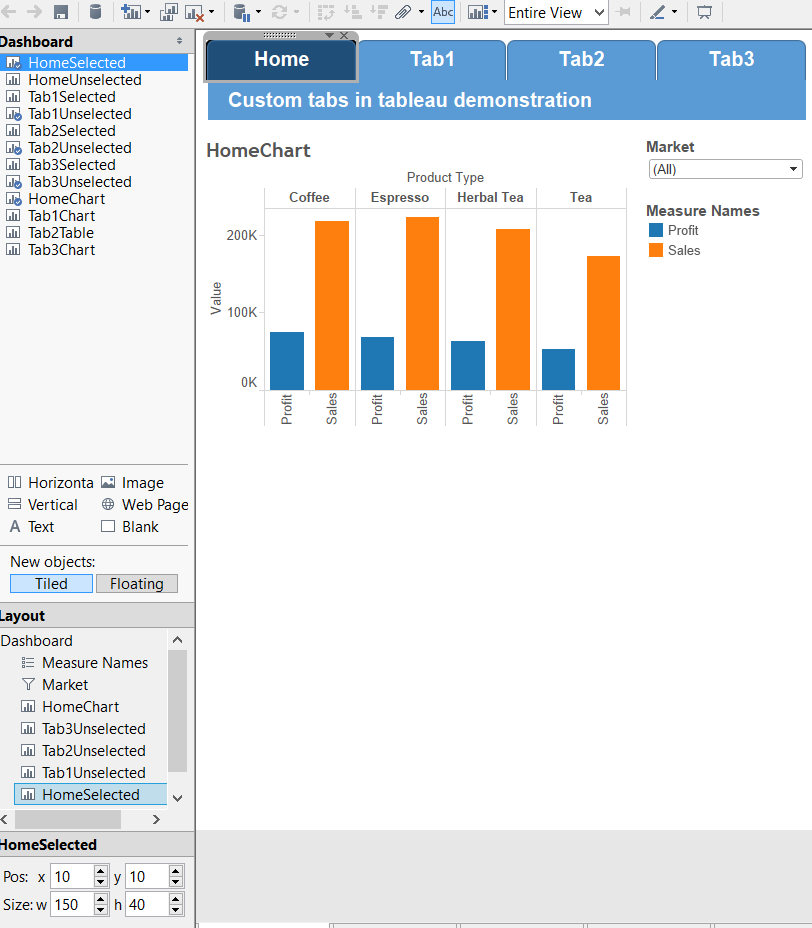
Then, 4 dashboards were created with the worksheets containing the images carefully positioned on each dashboard

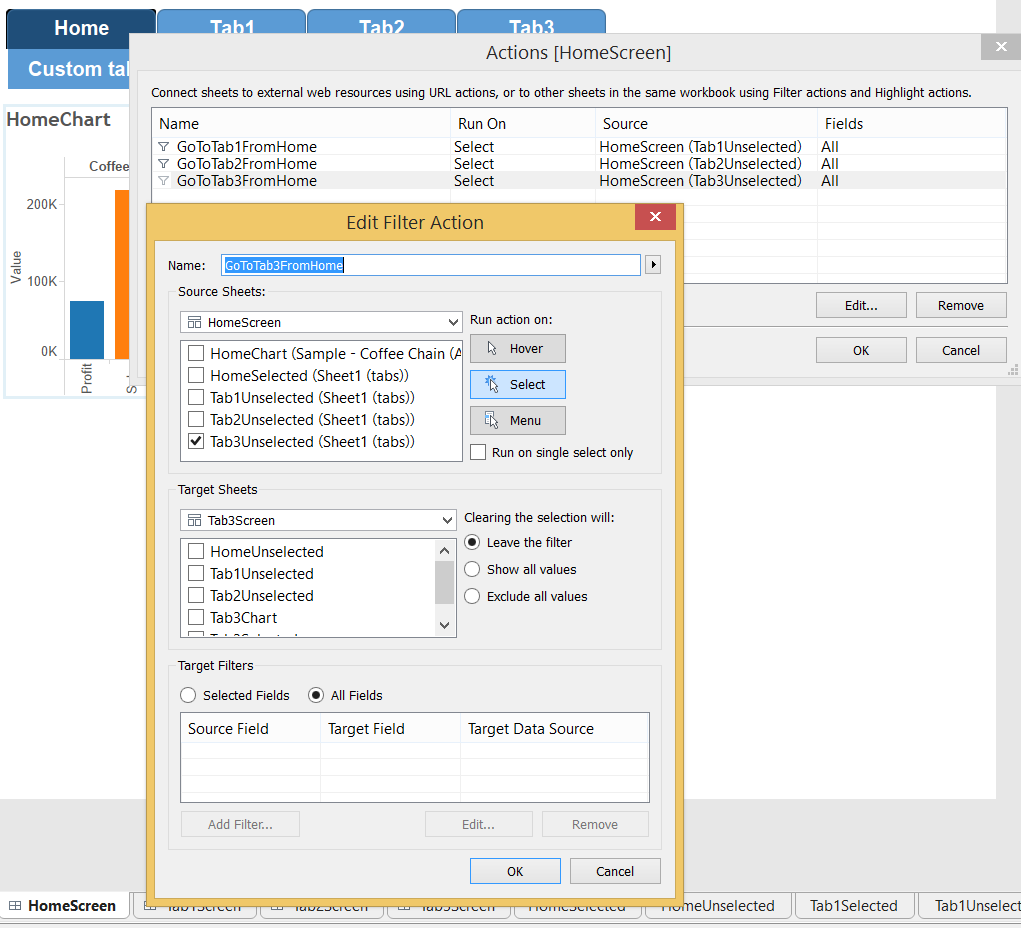
Finally, action filters were created on each page to navigate to the appropriate page on selection of each navigational tab sheet as needed

The dashboard was published to the server and.. Voila! The custom tabs are ready



I tried to publish this to Tableau public and it displays but the tabs do not take you to a different worksheet. It works in Desktop 2018.1 though. Is this a change in later versions of Tableau?
https://public.tableau.com/profile/gary.bisaga#!/vizhome/tabs_3/HomeScreen
Hi ,
How did you add this to the shapes in the repository and how did you edit the text as “Home” to the tab. Could you please elaborate or do a video recording how to do this? I am actually looking for similar type of functionality . Your video would be very helpful for many of the users.
Hi Ron,
In your previous comment you mentioned about adding parameter. Can you explain that in detail on where should the parameter be added.
Also can you please provide step by step on how to create the worksheet (Eg. HomeSelected).
Thank You!
Hi Sunitha, when you publish a tableau dashboard to a server, you can access it via a URL, and you can add certain parameter to the url to accomplish different things, like hiding the original tabs tableau uses. For a full list, you can google, or simply go to: https://onlinehelp.tableau.com/current/server/en-us/embed_list.htm
Hi,
Such a good use of filters. Could you please send me this workbook. I would like to use it for one of my reports. 🙂
Thank you,
Renuka
Thank you Renuka. You may find the workbook in the following URL to download: http://bihappyblog.com/download/tabs.twbx
Please note that to make this really work well, you also have to use the tableau tabs parameter to hide the original tabs (over url example would be adding :tabs=no parameter to your url
Thank you so much! 🙂