As promised on the last post, you can find below a detailed account of how to get your connected HTML5 harvested SAP Dashboards (Xcelsius) files to work outside the SAP BI App.
I tried to strike a fine balance between keeping this to a simple set of instructions and giving enough info for troubleshooting and explanations.
At a very high level the process is as follow:
1. Harvest the HTML5 source files
2. Place them in a webapp
3. Obtain a BO token (as in any other connectivity scenario with BO)
4. Make a few small modifications to the HTML5 files to leverage the token and pass it through to the REST services being used to invoke the connections in the dashboard
So, let’s get started!
Step 0:
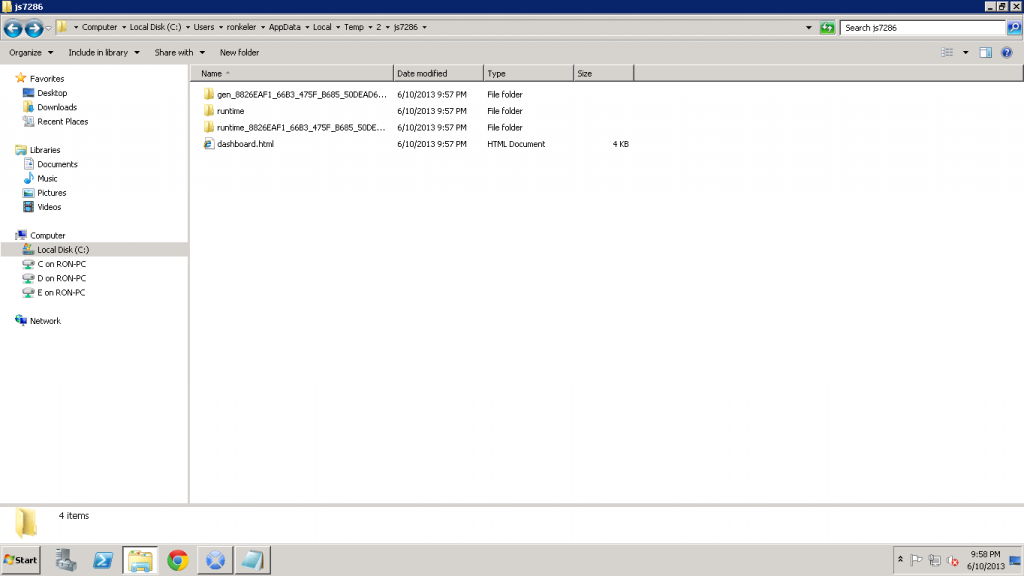
Copy the temp files while preview to mobile. I am not going to elaborate on this step, I assume by now you know how to find the dashboard html5 files

Step 1:
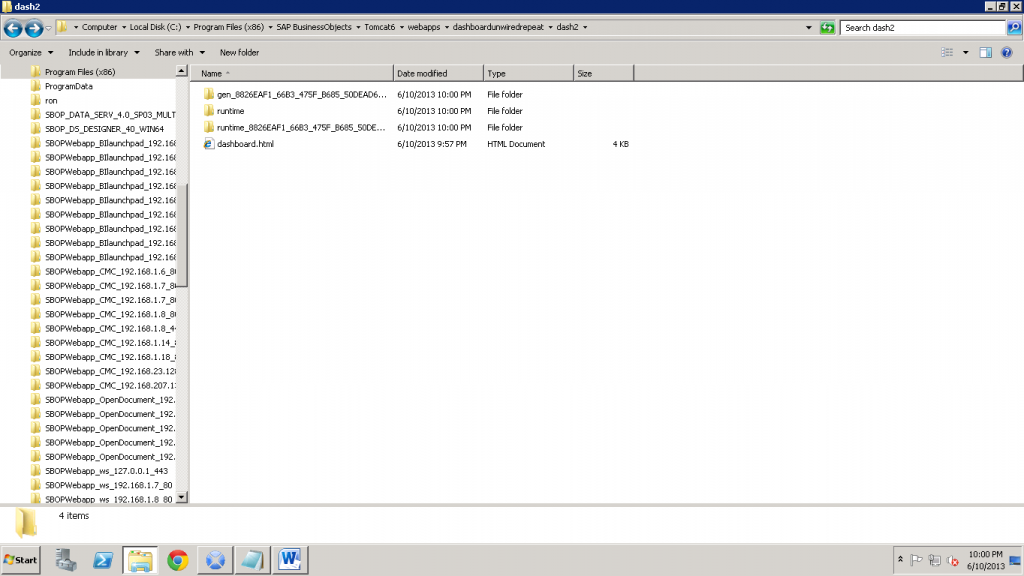
Paste the HTML5 source files from the temp directory in a webapp. In my example, I created a webapp on the BO server tomcat called dashboardunwiredrepeat. This webapp has all the jars needed in the WEB-INF directory to use the BO SDK to authenticate a user and obtain a token. To make it easy to deploy multiple dashboards in a single apps, you can make subfolders for each dashboard as dash1, and dash2 in this example

Step 2:
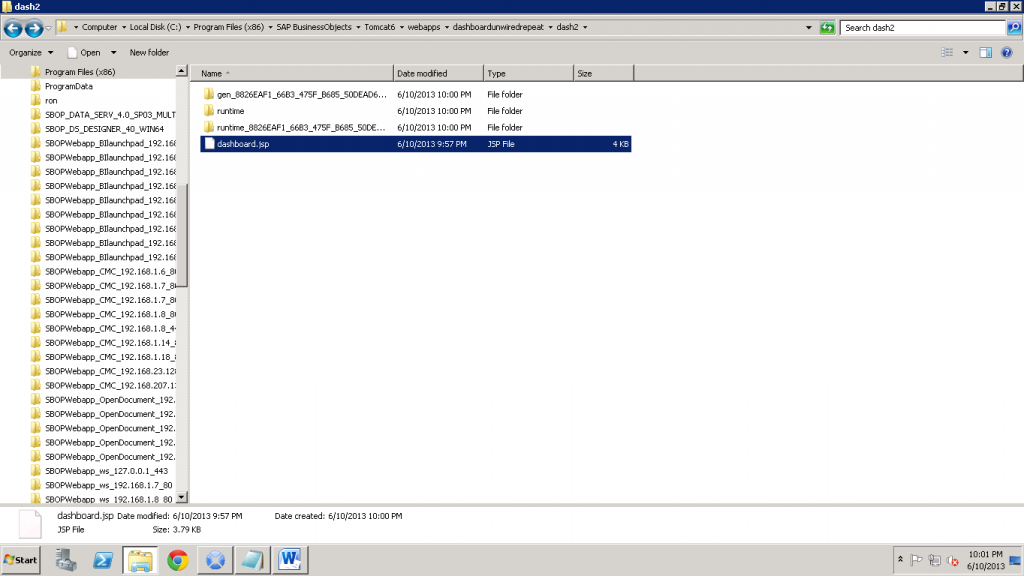
Prepare to use the BO token. In my example, I used a .jsp file to authenticate with a hard coded username and pwd against the BO system, obtain a token and store it in the tomcat session. To leverage this token, I simply renamed dashboard.html to dashboard.jsp, making it possible to include my .jsp file inside the main dashboard page to use the token. Of course, there are many different ways to accomplish this, and pass the token to the dashboard.html file without converting it to a .jsp with server side code

Step 3:
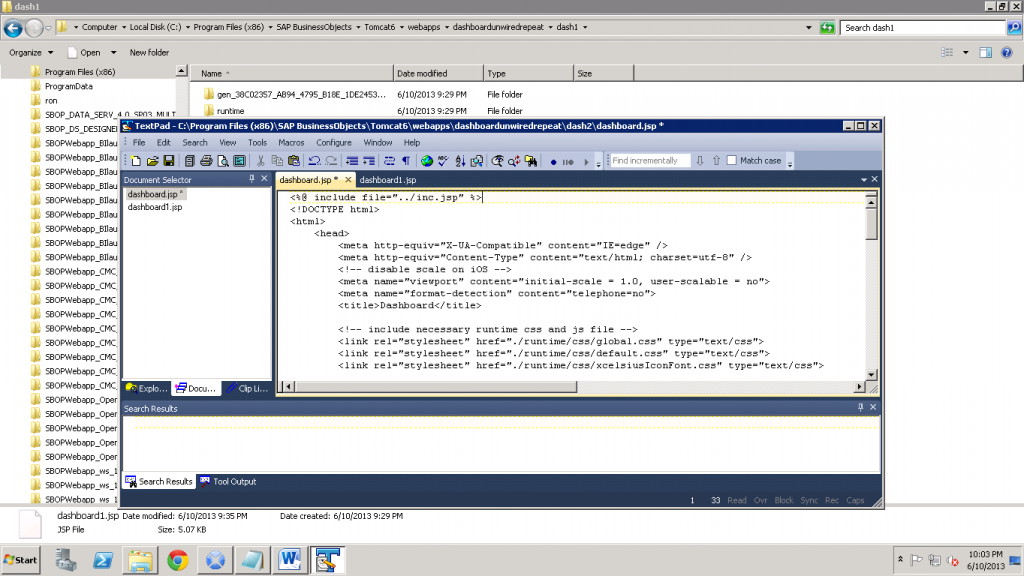
Get access to the BO token. As I explained in the prior step, my inc.jsp file contains SDK code to obtain a token and stire it in the session. I will include it in the dashboard.jsp file so I can easily access the token. Open dashboard.jsp with a text editor and make the following changes:
a. Paste the following line as the first line in the file:
<%@ include file="../inc.jsp" %>
b. Paste the following code immediately after the line
"<script type="text/javascript">"
in the
<body>
Section of the file (rename the url to be your server url as needed):
/*****************************************************
Begin Custom code added to Dashboards generated code
*****************************************************/
var mySession = '';
$(window).load(function() {
$.ajax({
type: "POST",
url: "http://[host:port]/dswsbobje/services/Session",
data: "{\"loginWithToken\":{\"@xmlns\":{\"$\":\"http://session.dsws.businessobjects.com/2007/06/01\"},\"loginToken\":{\"$\":\"<%= session.getAttribute("BOTOKEN")%>\"},\"locale\":{\"$\":\"\"},\"timeZone\":{\"$\":\"\"}}}",
contentType: "application/json; charset=utf-8",
dataType: "json",
beforeSend: function (xhr) {
xhr.setRequestHeader('SOAPAction', 'http://session.dsws.businessobjects.com/2007/06/01/loginWithToken');
},
success: function(msg) {
mySession = msg['ns:loginWithTokenResponse']['ns:SessionInfo']['@SerializedSession'];
},
error: function (errormessage) {
$('#msgid').html("oops got an error in first service call!");
alert('error');
}
, async: false
});
/***************************************************
End Custom code added to Dashboards generated code
****************************************************/
Save and close the dashboard.jsp file
Step 4:
Locate the file file_1.js and open it in a text editor. Copy the file contents and paste it in the site http://jsbeautifier.org/click the beatify button and paste the formatted text back into the file_1.js file. Find the line
“this._ceSerializedSession = this._connectionAPI.getInitParameter(l.PARAM_CE_SERIALIZED_SESSION);”
and comment it out by typing two backslashes in front of it like so:
// this._ceSerializedSession = this._connectionAPI.getInitParameter(l.PARAM_CE_SERIALIZED_SESSION);
Then paste the following line under the commented out line:
this._ceSerializedSession = mySession;
Save the file and close it
Step 5:
Locate the file file_2.js (next to file_1.js), open it with a text editor, and format it as described in step 6 using the http://jsbeautifier.org/ web site. Find the following block of code:
} else {
u.soapAction = p.RUN_QUERY;
u.request = this._generateRunQuery();
u.response.responseRoot("x:runQueryResult")
comment out the three lines like so
} else {
// u.soapAction = p.RUN_QUERY;
// u.request = this._generateRunQuery();
// u.response.responseRoot("x:runQueryResult")
And paste the following three lines beneath the lines you just commented out:
u.soapAction = p.RUN_QUERY_SPEC;
u.request = this._generateRunQuerySpec();
u.response.responseRoot("x:runQueryDesignTimeResult")
That’s it! Take your connected dashboard for a spin at http://yourserver:yourport/yourwebapp/yoursubdir(dash2inthisexample)/dashboard.jsp


Hi Ron,
Thanks a lot. Could you share the inc.jsp with us?
William, this is an older post, from 2013, but in any case, here you go, very basic code to login o the cms and obtain token to use for authentication:
<%@ page import="com.crystaldecisions.sdk.framework.IEnterpriseSession" %>
<%@ page import="com.crystaldecisions.sdk.framework.CrystalEnterprise" %>
<%@ page import="com.crystaldecisions.sdk.occa.infostore.IInfoObject" %>
<%@ page import="com.crystaldecisions.sdk.occa.infostore.IInfoObjects" %>
<%@ page import="com.crystaldecisions.sdk.occa.infostore.IInfoStore" %>
<%@ page import="com.crystaldecisions.sdk.occa.security.ILogonTokenMgr" %>
<%@ page import="java.text.SimpleDateFormat" %>
<%@ page import="java.text.DateFormat" %>
<% String boToken = ""; IEnterpriseSession boSession =null; String cms = ""; String usr = ""; String pwd = ""; String auth = ""; /** In my example i have the credentials in the application xml file **/ try{ cms = application.getInitParameter("cms"); usr = application.getInitParameter("usr"); pwd = application.getInitParameter("pwd"); auth = application.getInitParameter("auth"); } catch (Exception e){ out.println(new java.util.Date()+": Failed to get system environment variables. Error is: "+e); } try{ boSession = CrystalEnterprise.getSessionMgr().logon(usr, pwd, cms, auth); boToken = boSession.getLogonTokenMgr().createLogonToken("",600,100); session.setAttribute("BOSESSION",boSession); session.setAttribute("BOTOKEN",boToken); } catch (Exception e){ out.println(new java.util.Date()+": Failed to login user to BO. Error is: "+e); } %>
Thanks a lot !!
I will update it to the latest version(BI 4.1 SP6) .
Step 4:
A file has a command line moved from file_1.js to file_2.js.
x.loginWithSerializedSession(this._connectionAPI.getInitParameter(t.PARAM_CE_SERIALIZED_SESSION));
↓
x.loginWithSerializedSession(mySession);
Step 5:
variable “u” → “v”
Thanks again for your help.
Hi,
Thanks. I just want to confirm is this is only possible with the ‘Mobile Compatible’ components? I rely heavily on Image Slider & Scenario’s. Mobile compatible components doesn’t give a lot of flexibility…
Yes, non mobile components do not have html5 rendering at all, they are only supported in flash.
Ron – Awesome post. My team is really excited to try this out. Do you know if a CSV Connector could be integrated with this solution.
Hi Jake, thank you. I do not know, and it’s worth a try, but my guess is that it will not work. I do not believe the Centigon CSV Connector plugin for Xcelsius is supported for HTML5 so will probably not generate any code to the mobile version…
You sir, are correct. The CSV Pluggin is not supported with HTML5. You should set up a CrowdFunding account to do this with QaaWS solution. You’ve got mad skillz and should get paid for dropping knowledge on us pleebs. 😉
Hi Ron,
I would like to ask you a few questions about the CONNECTED HTML5 dashboard.
1.Could you provide the code of inc.jsp which gets the token for login
2.I want to put that dashboard.html file in a webapp application,
how could this HTML file communicate with the REST services in BI 4 to get the token in order to logon to the BO server to retrieve the data on the mobile device.
3.What’s the webapp details? What SDKs jar are required?
4.Would you mind sending me the sample including the webapp. Therefore I could try it on my tomcat.
Thanks
Alvis
Hi Alvis, thanks for your comment. This post is an illustration, example, of a possible implementation, IT IS NOT a published project that can be used as is, rather it provides guidelines and possibilities for BI Happiness. YOu will have to do the work to adjust it to your specific situation, based on the requirements, environment and software versions that are relevant to you.
1. You can lookup endless number of examples for obtaining token using BO SDKs. In this blog alone, you can search to token and retrieve 8 different posts with example code for token retrieval..
2. Checkout my post about restful proxy http://bihappyblog.com/2012/11/05/businessobjects-4-0-restful-web-service-proxy/ since BO RESTFUL services are running on a different server then the web server (Tomcat), you need to work around the cross-origin-requests issue…
3. Again, you can search this blog and others, as well as refer to the relevant SDK documentation for a list of required jars in your application
Hi,
I could not find the “this._ceSerializedSession = this._connectionAPI.getInitParameter(l.PARAM_CE_SERIALIZED_SESSION);” in step 4.
Would you mind tell me where is it?
Thanks
Alvis, it’s very possible that different versions of dashboards/xcelsius produce different html/js and that the version you are using is different then the one used to document this method. This post is over a year old, i believe SAP released several updated to dashboards since..
Hi Vips,
Where did you keep the files…. from you comment above
“Solved that problem. had to put everything in the other folder and now it works fine.” ( this text is copied from your post on June 27 2013)
Can you please explain me what do you mean by Other folder and what is the url
Hi Vips/Ron,
I did follow all the steps mentioned above.
1) copied dashboard.html and all the files ( 4 files total) from temp folder to the tomcat folder C:\Program Files (x86)\SAP BusinessObjects\tomcat\webapps\Dashboard\Dash1
and got stuck here
when i try to run the url http://server/BOE/BI/Dashboard/dash1/dashboard.html
it gives an 404 missing page. I haven’t modified anything since the source of the dashboard is an excel file.
Can you please let me know how to make the url work so that i can show it to my business on their Ipads browsers with out the use of Mobile App.
Thanks in advance for your help
Thanks,
Krishna
Based on the file system path you describe, your url would probably be http://server/Dashboard/dash1/dashboard.html
You have not integrated this into the BOE/BI web app, that would be much more complicated and require deeper knowledge of equinox, eclipse and J2EE in general
Hi Ron –
We have a situation where we want to publish an application to html5 and let the entire world view it on their ipad (via safari) without any authentication. We keep getting stuck on the html5 looking for authentication from BO server. How do we comment that out? We are using a public WSDL data connection. Thanks in advance for any thoughts!
Pat
Not sure exactly what you mean Pat.. This post is about how to get the html5 temp files generated from SAP dashboards working with data connections. The only data connections supported in the version used for this post (4.0 SP5) was the query browser used within the dashboard product. If you are using a different connectivity method, you will need to dig deeper into the code to see how you could replace the built in connection hooks with what you like to use (at which point, i am not sure you will not be better off building from scratch).. If you can provide more details, i can provide more info.. Feel free to email as well. Thanks – Ron
Pat — I’m in a similar situation where I still need QAAWS but want to bypass BOE authentication all together (using custom soap webservices outside BOE, using HTML5 components — only data connection available.
Has anyone found the ability to go into the RPC directory of Xcelsius and remove the ability to authenticate altogether?
Dear Ron Keler,
Thanks for sharing a valuable info.
Friend, kindly help me to achieve it in BSP.
I want to put that dashboard.html file in a BSP application, there I can write the javascript logics and all, but how to get the BO token in that html page without changing into jsp.
If you need to achieve authentication and get BO token with no server side code, you should look into the REST services in BI 4. You will need to research it more, but you can find some info on that here: http://bihappyblog.com/2012/11/05/businessobjects-4-0-restful-web-service-proxy/
i have prompt in the dashboard, so it queries when loading. I get the error “No network connection. The dashboard cannot retrieve data.”.
when the above changes are made to the dashboard.jsp i get “error” JS alert two times before getting the same “No network connection…” alert error.
Hi Karthick, use your browser or other network sniffer to find the error root cause. The “No network connection” error is sometime indicative of a domain of origin issue…
I tried to debug using fiddler/firebug, but not able to get the success response.
I have sdk code to generate serialized session, so how should i declare the
msg[][][]variable. Or a way to set the serSes inmySessionEven if the serSes is set and the server connection again will be needed for querying, Right?
the BO tomcat is working with ssl
https://. Can this be due to cross-domain mismatch.Maybe… in my example i was working on the bo server, so if you’re hosting this on a different server, you will probably need a local proxy to overcome ajax cross domain restriction
Yeah, cross domain was the issue. I added a filter to add the
Access-Control-Allow-Origin: *in the response header. Thank You was really useful.Also, directly set the serSes to mySession. working.
Nice!
Hi,
I will be glad if you could help me for below situation;
1. I created html5 files under temp directory.
2. I copied them on my desktop and put it on Intranet with exact names. (With all other subdirectories)
3. I opened the dashboard.html file on ipad from Intranet.
What I see is just a blank page.
What can be the problem and how can I solve it ?
Thanks a lot !
Try to open it first using a browser with good debugging toolset (like Chrome, Firefox with Firebug or IE9) to see if you get any errors/warnings. You will probably be able to see the errors on the desktop browser better then with the iOS Safari and once you know what kind of errors are causing the page not to render, you will be able to address.
Thanks A Lot!!!
hey Ron,
Thank you so much for you help.
i have put all the files under this folder
C:\Program Files (x86)\SAP BusinessObjects\Tomcat6\webapps\Dash\dashboard.html
as you said earlier i havent made any changes to any file as excel is my source file of the dashboard.
and now i am trying to access that file
http://boxi4.dev.acclim.local:8080/BOE/BI/Dash/dashboard.html
but its is coming up with an error “404 missing page”
Can you please help me with that ?
Thank you in advance
Hey Ron,
Solved that problem. had to put everything in the other folder and now it works fine.
sizing is the problem when it comes to tablets devices so will have to do something about it.
Thank you so much wouldn’t have been possible without you
Dear Vips,
I’m having the “404 missing page” problem too. Mind sharing what you did?
Rgds,
Rainny
hey Ron,
Thank you so much for this article its so much helpful.
in the very last step where we are suppose to find below code in file_2. but i dont see any code like this in my file.
} else {
u.soapAction = p.RUN_QUERY;
u.request = this._generateRunQuery();
u.response.responseRoot(“x:runQueryResult”)
can you please tell me what yo do ?
Thank you so much again in advance
Hi, did you setup a connection in the dashboard? also, did you format the file text using the jsbeaufify web site? it’s very hard to read otherwise…
what do you mean setting up connection in the dashboard.
i previewed the dashboard for mobile. got the files from temp folder.
renamed .html to .jsp and made changes in file_1 after beautifying the code. that went well.
in the file_2 after beatifying the code i dont see the code which we are suppose to comment out.
and yes as of now i am just trying so i havent setup the authentication part.
This code gets generated when you use the Query manager in dashboards to connect to a Universe and source data for your dashboard. That is the premise of this example. Thanks.
Hi Ron,
Thanks for reply again.
i am using excel as my source data. i am not using bex query or universe.
is it still possible to publish the dashboard as html 5 ?
If you are not using a universe connection, you do not need to make the changes described in this post to the html5 you harvest from the temp directory.
Hey Thanks A Lot!!!
But Will it be Legal using SAP Dashboard with this way??
Hi Swapnil,
Legal? Absolutely! Supported? Probably not… This is basically a “hack”. If you are comfortable with the technology and understand how this works and how to overcome problems using this approach, I would absolutely recommend it. However, if you are only looking to use features provided out of the box that are officially supported by the vendor, then this is not a good solution for you…